Aktualisiert März 2024
Eine gute Landingpage ist essenziell, wenn du Besucher zu Leads und Leads zu zahlenden Kunden entwickeln möchtest. Dabei führt ein strategischer Aufbau zu mehr Conversions und damit zu höherem Umsatz.
In unserem Beitrag erfährst du, was es beim Aufbau von Landeseiten zu beachten gilt, welche unverzichtbaren Elemente eine erfolgreiche Zielseite enthält und welche Fehler du vermeiden solltest.
Inhaltsverzeichnis
Was ist eine Landingpage?
Eine Landingpage (auch Landeseite, Zielseite oder Einsprungseite) ist eine Webpage einer bestehenden Website/ Webshops oder auch eine alleinstehende Microsite.
Der potenzielle Kunde gelangt auf die Landingpage z. B. durch Klick:
- auf ein organisches Suchergebnis,
- auf eine digitale Werbeanzeige,
- auf einen Link innerhalb eines Social Media Posts,
- auf einen Link innerhalb einer E-Mail,
- oder aufgrund von Offline-Werbung (Print, TV, Radio, QR-Code).
Der besondere Zweck der Landingpage ist, den Nutzer zu einer gezielten Handlung (Conversion) zu animieren, die vorher durch den Websitebetreiber definiert wird, z. B.:
- Kauf von Produkten,
- Buchen von Dienstleistungen,
- Download von E-Books,
- Leadgenerierung/ Registrierung (z. B. Kontaktaufnahme, Eintragung für den Newsletter, Bewerbung),
- Besuch eines realen Ortes,
- Konsum und Verteilen von Inhalten.
Die Landingpage arbeitet selbstständig aufgrund ihres speziellen Fokus auf ein Kundenproblem oder -bedürfnis und ist über das Navigationsmenü einer Website üblicherweise nicht erreichbar.
Was sind die Vorteile einer Landingpage im Vergleich zur herkömmlichen Webpage?
- Die Verwendung ist völlig flexibel. So kannst du für verschiedene Zielgruppen unterschiedliche Varianten erstellen und testen.
- Durch den speziellen Fokus auf ein Conversion-Ziel, kannst du die Landingpage gezielter bewerben.
- Die Aufmerksamkeit deines Besuchers wird auf das beworbene Angebot gelenkt und dieser weniger abgelenkt. Die Wahrscheinlichkeit einer erfolgreichen Conversion steigt.
- Zielseiten erhöhen das Vertrauen deiner Nutzer gegenüber deinem Unternehmen und schaffen eine stärkere Kundenbindung.
- Landingpages lassen sich gezielt auswerten. So kannst du anschließend präzise feststellen, wie viele Besucher die Zielseite besucht haben und wie viele davon im Anschluss dein Produkt gekauft oder sich für deine Dienstleistung entschieden haben. Diese messbare Kennzahl nennt man „Conversion Rate“. Durch das Mitsenden von Code-Schnipseln (sogenannten UTM-Parametern) kannst du sogar auswerten, von welchen Kanälen deine Landingpage-Besucher kamen.
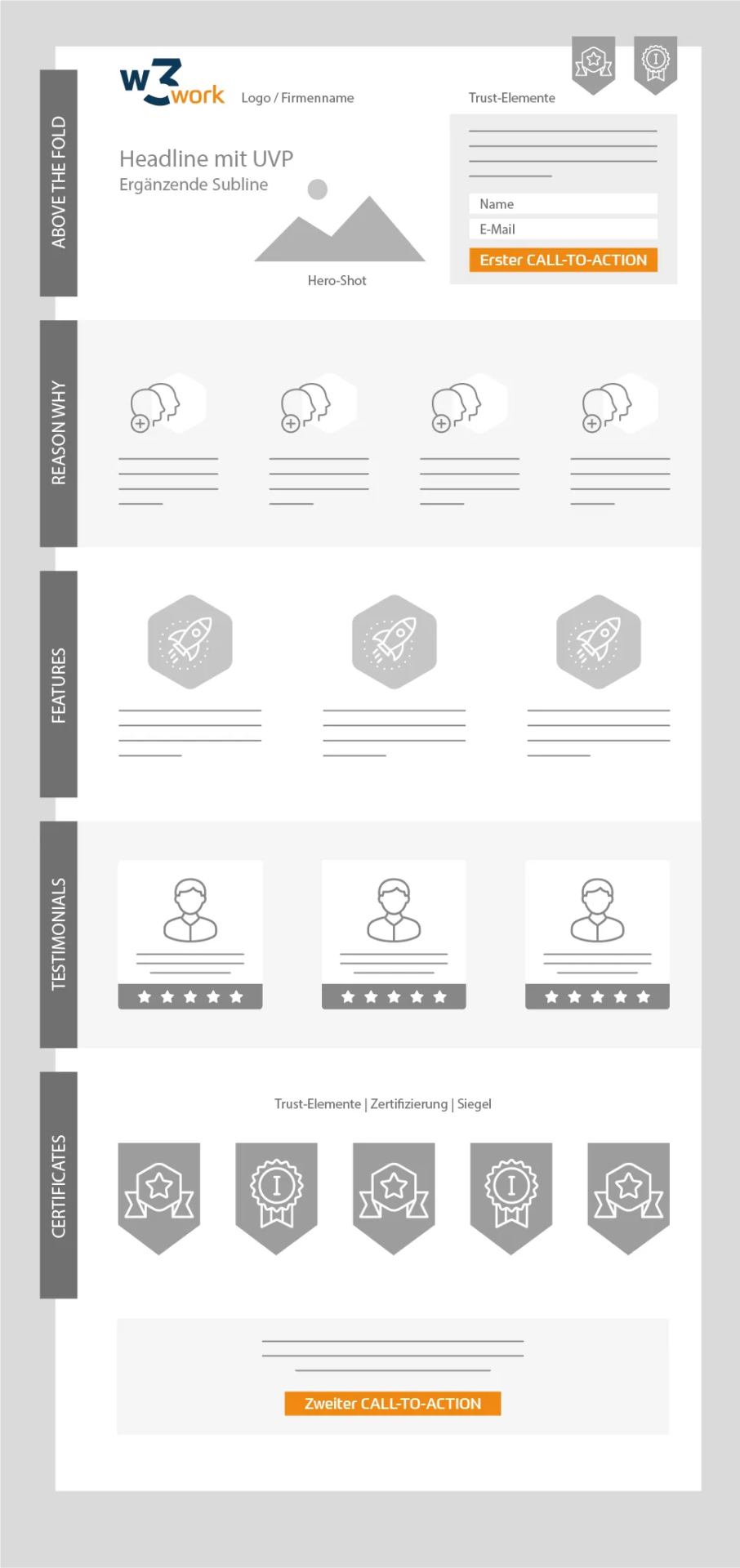
Wie sollte eine Landingpage aufgebaut sein?
Der Aufbau und Inhalt einer Landingpage ist in erster Linie von deinen Conversion-Zielen abhängig. Die Inhalte sollten auf die jeweilige Zielgruppe sowie die Bedürfnisse und Erwartungen der Besucher hin optimiert werden.
Dennoch hat sich eine gewisse Systematik herausgebildet, die von so gut wie jedem Unternehmen angewendet werden kann – und das unabhängig von der Branche, ob du im B2B- oder B2C-Bereich tätig bist und welche Produkte oder Dienstleistungen du verkaufst. Natürlich können die Anordnung und Sequenz der Elemente von Fall zu Fall variieren, einzelne Elemente wegfallen und dafür andere hinzukommen.
Folgende Elemente sind für eine erfolgreiche Landingpage unverzichtbar:
- Logo
- Headline & Subheadline
- Hero-Shot (Bild oder Hintergrundbild)
- Einleitung
- Call-to-Action (CTA)
- Features & Leistungen
- Testimonials & Social Proof
- Auszeichnungen, Siegel & Zertifikate
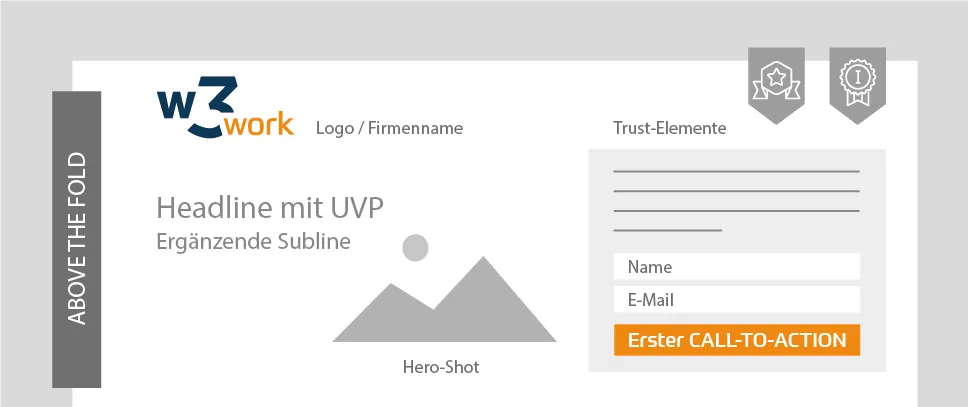
Logo
Um den Bezug zu deinem Unternehmen herzustellen, sollte das Logo im oberen Teil der Landingpage platziert werden – bestenfalls oben links und mit einer Verlinkung zu deiner Startseite. Kommt der Besucher also erstmalig mit deiner Landingpage in Kontakt, wird er direkt auf dein Unternehmen aufmerksam. Auch sollte die gesamte Seite auf Basis deines Corporate Designs gestaltet sein, um den Wiedererkennungswert zu erhöhen.
Headline & Subheadline
Oft unterschätzt, gehören Überschrift und Unterüberschrift zu den wichtigsten Elementen einer Landingpage. Da die durchschnittliche Aufmerksamkeitsspanne eines Menschen nur circa 8 Sekunden beträgt, muss die „Überredung“ eines potenziellen Kunden schnell gehen und Headline/ Subheadline entsprechend überzeugend und auf das Wesentliche fokussiert sein.
Überlege dir welches Bedürfnis und Problem dein Besucher hat, wie du es lösen kannst und formuliere dein Nutzenversprechen – auch „Unique Value Proposition“ (UVP) genannt. Mit der UVP stellst du den konkreten Nutzen deines Produktes oder deiner Dienstleistung heraus und formst daraus deine Headline und Subheadline. Damit beantwortest du dem Besucher folgende Frage: „Finde ich hier was ich suche und bist du der richtige Dienstleister für mich?“
Checkliste für deine optimale Headline:
- Headline ist kurz, prägnant, spitz formuliert und spiegelt sofort dein Angebot und das Nutzenversprechen deines Angebotes wider.
- Subheadline erklärt in ein bis zwei weiteren Sätzen das Nutzenversprechen näher und zeigt weitere Vorteile auf.
- Headline und Subheadline sind „above the fold“, also zentral im oberen und sofort sichtbaren Bereich der Landingpage platziert (häufig im Hintergrundbild) und auf allen Endgeräten einwandfrei lesbar.
Du fragst dich, warum deine Landingpage nicht die gewünschten Conversions bringt?
Oft sind es versteckte Hürden oder ungenutzte Chancen. Wir bieten dir ein kostenloses Erstgespräch, um gemeinsam konkrete Ansätze für deine Landingpage-Optimierung zu entwickeln – verständlich, unverbindlich und wirksam.
Hero-Shot (Bild oder Hintergrundbild)
Im Hero-Shot wird dein Produkt oder deine Dienstleistung bildlich in Szene gesetzt und evtl. auch deine Headline und Subheadline platziert. Im besten Fall erweckt das Bild Emotionen bei deiner Zielgruppe und zeigt deine Problemlösungsstrategie, da Assoziationen für bestehende Probleme, Bedürfnisse und Situationen visualisiert wurden.
Für mobile Endgeräte sollte die Grafik speziell angepasst oder ausgeblendet sein, da sonst der Hero-Shot zu längeren Ladezeiten und somit zu einer schlechteren Suchmaschinen-Platzierung führt.
Checkliste für deinen perfekten Hero-Shot:
- Produkt oder Dienstleistung ist aussagekräftig in Szene gesetzt.
- Hero-Shot enthält keine ablenkenden Elemente wie automatisch abspielende Videos, wodurch der Call-to-Action visuell im Vordergrund steht.
- Zwischen dem Bild und dem restlichen Inhalt besteht ein hoher Kontrast.
- Wenn sich Headline und Subheadline innerhalb des Bildes befinden, sind sie gut lesbar.
- Hero-Shot ist responsiv, d. h. mobil optimiert.
- Für die Bilddatei-Größe gilt der Grundsatz: so klein wie möglich, so groß wie nötig (maximale Bildqualität bei minimaler Ladezeit).

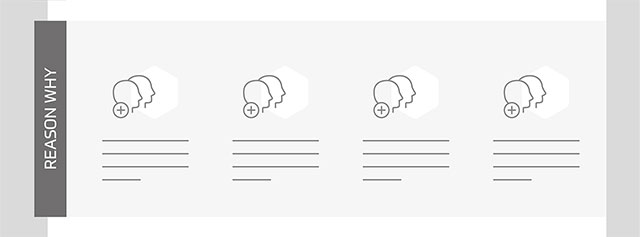
Einleitung
Direkt unter dem Hero-Shot folgt eine kurze und prägnante Einleitung, der sogenannte „Reason Why“. Warum benötigt der Besucher dein beworbenes Produkt oder deine Dienstleistung unbedingt? Welche Vorteile bieten sich ihm?
Auch hier ist eine weitere Headline empfehlenswert. Vorteile und Benefits kannst du stichpunktartig auflisten und ggf. mit weiteren Grafiken visuell unterstützen, z. B. in Form einer drei- oder vierteiligen Sektion.

Call-to-Action (CTA)
Die Handlungsaufforderung ist das wichtigste Element auf deiner Landingpage, führt der CTA-Button den Nutzer doch zur gewünschten Aktivität und somit zur Zielerfüllung (Conversion). Deswegen sollte er sehr prägnant in seiner Bezeichnung und seinem Aussehen hervorstechen. Wichtig ist bei der Farbgebung, dass er sich auch wirklich von der übrigen Landingpage abhebt.
Checkliste für deinen zielerfüllenden CTA-Button:
- Er ist der Eye-Catcher auf deiner Landingpage.
- Um ihn herum befindet sich genügend Freiraum.
- Er hebt sich farblich von den anderen Elementen ab.
- Er ist ohne Scrollen erreichbar.
- Er ist als Button erkennbar.
- Er ist präzise und sprechend formuliert und deutet auf EINE einzige Aktion hin.
- Die Beschriftung ist selbstredend (der Nutzer weiß genau, was nach dem Klick passiert).
- Er gibt Feedback beim Mouse-Over (z. B. „Hover“ = Farbänderung beim Darüberfahren mit der Maus) und beim Klicken.
- Pro Landingpage gibt es nur EINE Art von CTA-Button.
Features & Leistungen
Nachdem der Besucher das „Reason Why“ bereits kennengelernt hat, ist es sinnvoll, die Argumente mit deinen eigentlichen Features und Leistungen zu untermauern. Was macht dein Produkt oder deine Dienstleistung besonders? Was ist dein Alleinstellungsmerkmal? Warum sollte er bei dir und nicht woanders kaufen?
Erkläre Funktionen deines Produktes anschaulich oder gib eine genaue Leistungsübersicht deiner Dienstleistung. Spreche bei jedem Argumentationspunkt zuerst ein Problem oder Bedürfnis deiner Zielgruppe an und erkläre sofort im Nachgang, wie du dieses Problem löst.
Auch an dieser Stelle können Icons oder Grafiken den Lesefluss unterstützen und deine Argumente visuell untermauern.
Checkliste zur Darstellung deiner Features & Leistungen:
- Die Problem-Lösungs-Orientierung steht im Fokus.
- Deine Feature- und Leistungs-Argumentation stützt deine Nutzenversprechen.
- Du sprichst mit deinen Kunden und nicht über sie.
- Schreibstil und Tonalität passen zu deiner Zielgruppe (persönlich, freundlich, hilfsbereit).
- Texte sind gut lesbar und der Lesefluss durch andere Elemente nicht gestört (z. B Hintergrundbild).

Testimonials & Social Proof
Falls es zu deinem Produkt oder deiner Dienstleistung bereits Kundenstimmen gibt, ist jetzt der richtige Platz dafür. Denn Meinungen echter Kunden (auch „Testimonials“ genannt) schaffen Vertrauen (auch „Social Proof“ genannt) und gehören zu den relevantesten Entscheidungshilfen von Käufern. Umso besser, je mehr Relevanz und/oder Bekanntheit das Testimonial besitzt.
Die Testimonials sollten natürlich echten Kundenmeinungen entsprechen. Denn achtsamen Betrachtern würde der Schwindel auffallen. Spreche vorher auch mit deinen Kunden und hole dir eine Genehmigung zur Veröffentlichung ein.
Vertrauensbildend wird die Maßnahme so richtig, wenn zur Kundenstimme auch ein Foto, Name, Titel, Alter und vielleicht sogar der Wohnort abgebildet sind. Je spezifischer die Person dargestellt wird, desto glaubwürdiger ist das Testimonial.
Aus den Kundenmeinungen sollte auf jeden Fall hervorstechen, was dein Produkt oder deine Dienstleistung ausmacht, warum es so gern genutzt wird, welche Probleme damit gelöst wurden und wie zufrieden die Kunden sind. Diese Sektion greift im besten Fall auch wieder deine weiter oben beschriebenen Features & Leistungen auf.
Um Social Proof zu erzeugen, kannst du auch Logos anderer Unternehmen, die deine Angebote im Einsatz haben, darstellen. Zum Beispiel innerhalb eines schmalen Banners unterhalb des Hero-Shots. Achte darauf, dass die anderen Logos neutral dargestellt sind (z. B. grau auf weißem Hintergrund), um die Aufmerksamkeit deiner Besucher nicht von deinem Logo und dem CTA abzulenken.

Auszeichnungen, Siegel & Zertifikate
Wenn du Zertifikate, Siegel oder Auszeichnungen vorzuweisen hast, dann lass das deine potenziellen Kunden wissen – entweder in einer abschließenden Sektion oder im Footer deiner Landingpage. Das Gleiche gilt für Follower im Social Media Bereich oder andere positive und Sicherheit vermittelnde Elemente. Festige an dieser Stelle nochmal die Kaufentscheidung und zeige, dass du vertrauenswürdig bist.

Weitere mögliche Elemente einer Landingpage
Je nach Anwendungsfall gibt es noch viele weitere Elemente, die dich deinem Conversion-Ziel näher bringen können.
Wenn dein Ziel die Kontaktaufnahme ist, ist es natürlich sinnvoll innerhalb der Landingpage ein Kontaktformular einzubinden. Gleiches gilt für eine Anmeldung zum Newsletter, Whitepaper oder Webinar. Spare deinem potenziellen Kunden an dieser Stelle weitere Klicks und biete das entsprechende Formular direkt auf deiner Landingpage an. Aber Vorsicht: Du solltest sorgsam abwägen zwischen der Menge an Daten, die du gewinnen kannst und dem potenziellen Abbruch deines Besuchers, aufgrund zu vieler geforderter Daten.
Wenn dein Ziel der Besuch des Nutzers am Point of Sale ist, ist es ratsam eine Karte mit deinen Standorten einzubinden und den Nutzer bei seiner Anfahrt über die Routing-Funktion zu unterstützen.
Fazit
Landingpages sind spezielle Websites, die darauf ausgelegt sind, deine Besucher zu einer vordefinierten Handlung zu bewegen. Bezüglich Aufbau und Layout unterscheidet sich eine Landingpage deutlich von einer normalen Website. Nichtsdestotrotz ist es ratsam, jede einzelne Webpage als Landingpage zu begreifen, zu gestalten und dementsprechend zu optimieren.
Für den Aufbau hat sich eine in der Praxis bewährte Struktur herausgebildet. Wie bereits erwähnt, sind diese einzelnen Elemente und deren Anordnung jedoch kein Muss. Du solltest für dich in Abhängigkeit von deinen Zielen abwägen, ob die verschiedenen Bestandteile zielführend sind.
Für die gestalterische Umsetzung deiner Landingpage gelten die Grundsätze Klarheit, Einfachheit und Übersichtlichkeit. Dein Angebot soll klar im Vordergrund stehen. Die Aufmerksamkeit deines Besuchers darf nicht von den wichtigen Elementen abgelenkt werden. Die Einhaltung dieser Regeln sorgt dafür, dass deine Landeseite optimal konvertiert und deine Umsätze steigen.
Unterstützen solltest du die Zielerfüllung durch eine Verbindung deiner Landingpage mit Online Marketing Maßnahmen. Elemente, die du zur Bewerbung deiner Zielseite in den Google- oder Social-Ads verwendest, sollten sich auch auf dieser wiederfinden, um keinen Bruch in der Nutzererfahrung zu riskieren.