Aktualisiert Juni 2023
Auf der Produktdetailseite halten sich Besucher in der Regel am längsten auf. Gleichzeitig ist es eine der wichtigsten Seiten deines Shops, da der Nutzer kurz vor der Kaufentscheidung steht. Im direkten Vergleich mehrerer Onlineshops ähneln sich die Produktdetailseiten sehr.
Wie sich dein Online-Shop von der Konkurrenz abheben kann, was du tun kannst, um den Nutzer im letzten Schritt in seiner Kaufentscheidung zu bestärken, wie also dementsprechend eine optimale Produktdetailseite aufgebaut werden sollte, erfährt du in unserem Blogbeitrag.
Inhaltsverzeichnis
Warum ist eine gut durchdachte Produktdetailseite wichtig?
Die Produktseite ist die eigentliche Verkaufsseite im Online-Shop. Oftmals liegt der Fokus bei der Konzeption und Gestaltung von Onlineshops jedoch stark auf der Startseite. Dabei gelangen viele Besucher über Suchmaschinen direkt auf die entsprechende Produktseite, wo sie einen ersten Eindruck erhalten und auf dieser Basis entscheiden, ob sie bleiben oder den Shop direkt wieder verlassen.
Wie sollte eine Produktdetailseite aufgebaut sein?
Die Funktion von Produktdetailseiten ist die übersichtliche und umfassende Information der Nutzer über alle produkt- und kaufrelevanten Daten. Damit die Kunden in der Lage sind, mit einem Blick die für sie wichtigen Daten sofort zu erfassen, hat sich eine thematische Gruppierung der Produktseiten-Inhalte etabliert. Der Aufbau und das Aussehen einer Produktseite unterscheiden sich je nach Shop, Angebot und Zielgruppe. Dennoch gibt es konstante Elemente, die unbedingt auf einer Produktseite vorhanden sein müssen.
Für die gestalterische Umsetzung deiner Produktdetailseite gelten die Grundsätze Klarheit, Einfachheit und Übersichtlichkeit. Die Einhaltung dieser Regeln sorgt dafür, dass deine Shopbesucher leichter eine Kaufentscheidung treffen und deine Umsätze somit steigen.
Folgende Elemente sind für eine erfolgreiche Produktdetailseite unverzichtbar:
- Produktbilder
- Preis- und Versandinformationen
- Call-to-Action (CTA)
- Informationen zu deinen USP
- Produktinformationen
- Produktbewertungen
- Cross-Selling, Up-Selling & Bundles
- Auszeichnungen, Siegel & Zertifikate
- Navigation & Breadcrumb
Produktbilder
Die Produktbilder sind eines der wichtigsten Elemente einer Produktdetailseite, da der Blick des Nutzers zuerst daraufhin abzielt. Ein Produkt zu verkaufen, ohne es bildlich darzustellen, ist ein hoffnungsloses Unterfangen. Wer kauft schon gern die Katze im Sack?
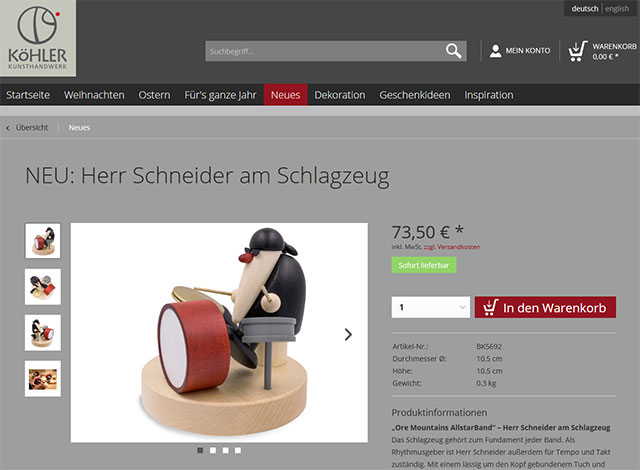
Auf den ersten Blick sollte dem Nutzer klar werden, dass ihm neben dem Vorschaubild auch weitere Produktbilder für seine Kaufentscheidung zur Verfügung stehen. Dies kannst du durch kleine Vorschaubilder und der Möglichkeit, zwischen den Bildern zu wechseln, gewährleisten (visualisiert durch Navigationspfeile und/ oder Punkten unterhalb des Bildes).
Produktbilder im Björn Köhler Shop (Quelle: www.bjoern-koehler-shop.de)
Die Vielfältigkeit der Produktbilder ist wichtig. Zeige als erstes dein ganzes Produkt – bestenfalls freigestellt auf neutralem Hintergrund, sodass der Besucher nicht abgelenkt wird. Füge weitere Bilder hinzu, wie Detailansichten oder Bilder, die dein Produkt in der Anwendung oder aus anderen Perspektiven zeigen. Eine Zoom-Funktion ermöglicht es deinen Shopbesuchern, detailliertere Ansichten deines Artikels zu erhalten. Zeige dein Produkt in einem schönen Setting und inspiriere deine potenziellen Kunden. Auch Illustrationen können dem Nutzer helfen, eine Kaufentscheidung zu treffen (z. B. indem du Maßangaben innerhalb des Bildes integrierst).
Das Produktbild muss nicht zwangsläufig statisch bleiben. Eine 360°-Ansicht zeigt dem Nutzer das Produkt von jeder Seite. Gerade mit dem Verlust der Haptik – also der Möglichkeit, Produkte persönlich in die Hand zu nehmen und von allen Seiten zu begutachten – benötigen die potenziellen Käufer einen guten Eindruck vom Produkt.
Checkliste für optimale Produktbilder:
- Sie sind professionell erstellt und gut ausgeleuchtet.
- Sie sind in einer ausreichend guten Auflösung eingebunden – so klein wie möglich, so groß wie nötig (maximale Bildqualität bei minimaler Ladezeit).
- Produktbild mit Lupen-Funktion: max. 1680 px Breite (für 4K-Monitore bis zu 2560 px Breite)
- Sie erlauben tiefergehende Ansichten des Produktes (z. B. Zoom-Funktion, Detailbilder, Darstellung aus mehreren Perspektiven).
- Sie zeigen das Produkt bei der Anwendung/ beim Gebrauch.
- Sie zeigen das Produkt in einer Inspiration gebenden Szenerie.
- Sie beinhalten Illustrationen als Hilfsmittel, um Nutzerfragen zu beantworten.
- Für erklärungsbedürftige Produkte sind Videos eingesetzt (bei gleichzeitiger Erhöhung der Verweildauer innerhalb des Shops und damit einem verbesserten Suchmaschinen-Ranking).
Preis- und Versandinformationen
Wenn dein Besucher deine Produktbilder ansprechend findet, wird er als nächstes auf die Preis- und Versandinformationen schauen. Neben der Frage, was das Produkt kostet und ob/ wie viel Versandkosten berechnet werden, spielt bei seiner Entscheidungsfindung auch die Lieferzeit/ Liefertermin und verfügbare Zahlungsmethoden eine wichtige Rolle.
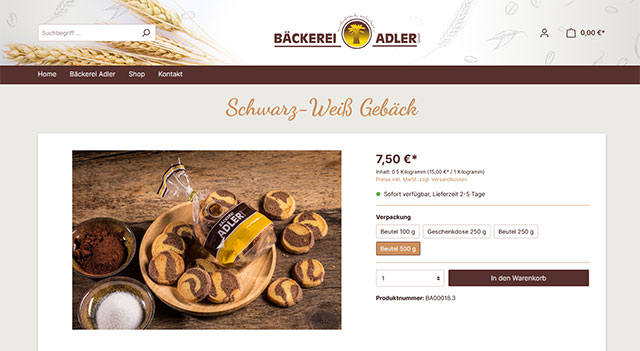
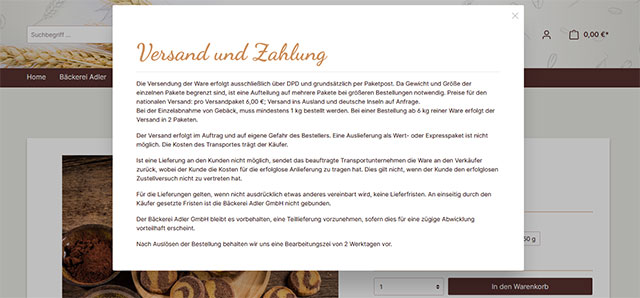
Die Höhe der Versandkosten sollten für den Nutzer schnell erkenntlich sein. Gewährleisten kannst du das z. B. über einen Link in der Nähe des Preises. Mit einem Klick auf „Versandkosten“, öffnet sich ein Overlay kurz und knapp mit den wichtigsten Informationen.
Darstellung von Preis- und Versandinformationen im Bäckerei Adler Shop (Quelle: www.baeckerei-adler.de)
Rabatte sollten entsprechend gekennzeichnet sein und Informationen zum (knappen) Lagerbestand angezeigt werden, um die Dringlichkeit zu verdeutlichen. Denn bei geringer Verfügbarkeit der Produkte tendieren Kunden schneller zum Kauf. Damit kannst du besonders bei zögernden oder unsicheren Nutzern Kaufimpulse setzen. Achte jedoch auf wahrheitsgemäße Lagerbestände und wenn möglich eine Echtzeit-Synchronisation, sonst wird dein Shop schnell unglaubwürdig und auch rechtliche Konsequenzen sind möglich.
All diese Informationen sollten auch nach Auswahl eines Variantenartikels automatisch aktualisiert werden, z. B. wenn der potenzielle Kunde eine andere Größe oder Farbe wählt. Bei der Auswahl einer Größe kannst du ihn durch weiterführende Links direkt am Auswahlfeld unterstützen, wie „richtige Größe ermitteln“ und dort Größentabellen hinterlegen. Bei der Farbauswahl ist es besonders wichtig, diese nicht nur als Wort oder Farbcode darzustellen, sondern optimalerweise als Bild in der jeweiligen Farbe oder sogar als kleines Produktbild mit dem entsprechenden Farbton.
Checkliste für die Darstellung von Preis- und Versandinformationen:
- Preis ist deutlich angegeben und eventuelle Rabatte gekennzeichnet.
- Versandkosten sind für den Kunden schnell ersichtlich.
- Informationen zur Verfügbarkeit und zum Lagerbestand werden angezeigt.
- Der Kunde wird deutlich über Lieferzeit oder Liefertermin informiert.
- Verfügbare Zahlungsmethoden sind im Footer oder auf der Produktdetailseite aufgeführt.
Achte bei allen weiterführenden Informationen jedoch immer darauf, dass sich diese in einem Overlay öffnen und nicht auf einer neuen Seite. Dein potenzieller Kunde sollte die Produktdetailseite in dieser Phase nicht mehr verlassen, sondern direkt zum Call-to-Action übergehen und den Artikel in den Warenkorb legen.
Call-to-Action (CTA)
Die Handlungsaufforderung ist das wichtigste Element auf deiner Produktdetailseite, führt der CTA-Button den Nutzer doch dazu, den Artikel in den Warenkorb zu legen. Der Button sollte einerseits visuell hervorstechen und andererseits sprachlich eindeutig formuliert sein und dem Besucher so unmissverständlich zu verstehen geben, dass er den Artikel mit Klick in den Warenkorb legt.
Checkliste für deinen CTA-Button:
- Er ist der Eye-Catcher auf deiner Produktdetailseite.
- Um ihn herum befindet sich genügend Freiraum.
- Er hebt sich farblich von den anderen Elementen ab.
- Er ist im Sichtbereich positioniert und ohne Scrollen erreichbar.
- Er ist als Button erkennbar.
- Er ist präzise und sprechend formuliert und deutet auf EINE einzige Aktion hin.
- Die Beschriftung ist selbstredend (der Nutzer weiß genau, was nach dem Klick passiert).
- Er gibt Feedback beim Mouse-Over (z. B. „Hover“ = Farbänderung beim Darüberfahren mit der Maus) und beim Klicken.
- Pro Produktdetailseite gibt es nur einen CTA-Button.
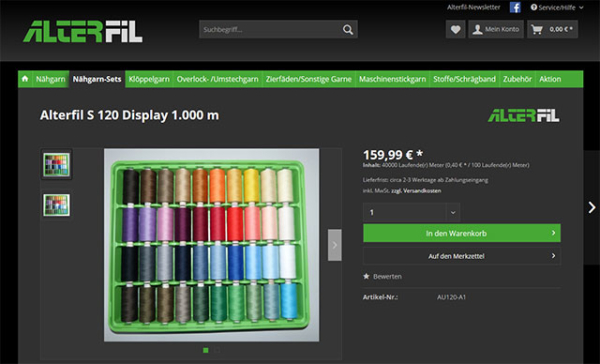
Darstellung des Call-to-Actions im Alterfil Nähfaden Shop (Quelle: www.alterfil-shop.de)
Informationen zu deinen USP
In der Nähe des Call-to-Action Buttons empfiehlt sich die Darstellung deiner „Unique Selling Propositions“ – deiner Alleinstellungsmerkmale – um damit einen letzten Impuls für den Kauf deines Produktes zu setzen. Dafür kannst du einen statischen Bereich für positive Verkaufsargumente, visualisiert im Rahmen einer Box mit Häkchen oder Bullet-Points, vorsehen, in der du stichpunktartig die Vorzüge eines Kaufs in deinem Shop zusammenfasst. So können Kunden beispielsweise über kostenlose Lieferungen und Retouren sowie die Best-Preis-Garantie informiert werden.
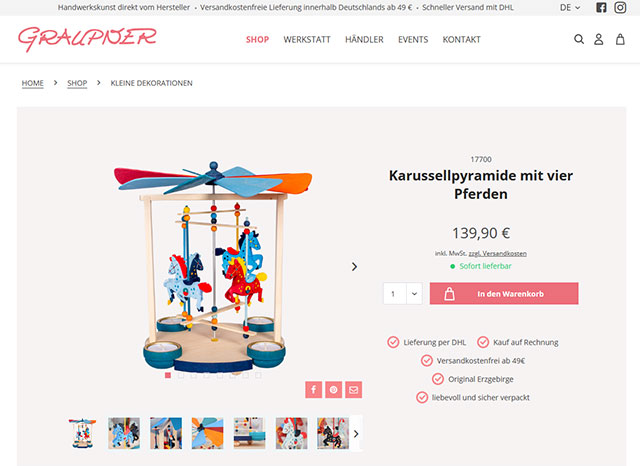
Darstellung von USP´s im Graupner Holzminiaturen Shop (Quelle: www.holzminiaturen.de)
Diesen Bereich kannst du ebenfalls für eine kurze Zusammenfassung der jeweiligen Produkteigenschaften verwenden und die wichtigsten Vorteile in einfacher Listenform mit Bullet-Points oder in einer Tabelle darstellen.
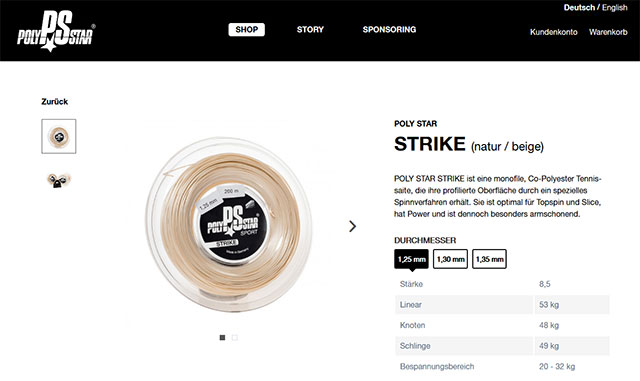
Zusammenfassung von Produkteigenschaften in Tabellenform im POLY STAR SPORT Shop (Quelle: www.polystar-sport.de)
Produktinformationen
Die wichtigste Produktinformation ist der Produktname. Er sollte der Bezeichnung entsprechen, die auch der Kunde verwenden würde, sucht er doch in Suchmaschinen nach genau diesem Begriff.
Gut strukturierte und visuell ansprechende Produktinformationen können unentschlossenen Besuchern helfen, eine Kaufentscheidung zu treffen. Sie sollten umfangreich sein, denn schließlich ersetzen die Informationen das persönliche Verkaufsgespräch am Point of Sale.
Neben der Aufzählung von Produktmerkmalen ist es auch ratsam, dich in deine Zielgruppe hineinzuversetzen und die Bedürfnisse und Probleme deines Shopbesuchers zu thematisieren. Beschreibe, wie dein Produkt die Probleme löst.
Vermeide Seiten-Absprünge, indem du Informationen strukturiert zur Verfügung stellst und dein potenzieller Kunde in der Informationsflut nicht den Überblick verliert. Das bedeutet einerseits die Aufteilung deiner Inhalte in Absätze, mit einer guten Abtrennung durch Zwischenüberschriften und andererseits die Verwendung einheitlicher Formatierungen und Schriftarten. Nutze Tabellenformate zur Darstellung von wiederkehrenden Produkteigenschaften. Das macht deine Produkte besser vergleichbar. Downloads wie PDF-Dateien kannst du in weiteren Reitern positionieren und so eine bessere Strukturierung schaffen.
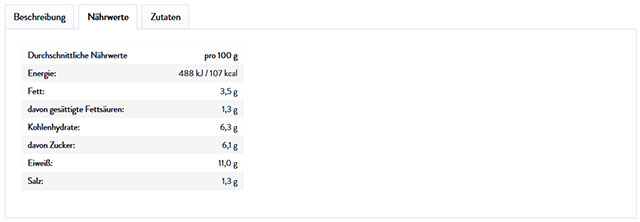
Strukturierte Darstellung von Produktinformationen im Fleischerei Richter Shop (Quelle: www.shop-richter-erzgebirge.de)
Bei der Detailbeschreibung dürfen gestalterische Elemente genutzt werden, um z. B. die Vorteile deines Produktes zu verdeutlichen.
Checkliste für die Bereitstellung von Produktinformationen:
- Alle notwendigen Informationen sind umfangreich, übersichtlich und visuell ansprechend dargestellt und thematisieren die Bedürfnisse deiner Zielgruppe.
- Inhalte sind in Absätze und verschiedene Reiter unterteilt.
- Es werden einheitliche Formatierungen verwendet.
- Produktmerkmale werden in Tabellenform dargestellt.
- Vorteile deines Produktes werden durch die Verwendung gestalterischer Elemente hervorgehoben.
- Die Produktbeschreibungen enthalten keine identischen Texte, da diese als Duplicate Content gelten und von Suchmaschinen im organischen Ranking (natürliche Platzierung) schlechter eingestuft werden.
Produktbewertungen
Kundenfeedback hilft, das Vertrauen in deine Produkte zu stärken. Setze dabei auf wahrheitsgemäße Produkt- bzw. Shop-Bewertungen von echten Kunden. Die veröffentlichten positiven Kauf-, Produkt- und Service-Erlebnisse erhöhen die Kaufbereitschaft potenzieller Kunden und wirken als vertrauensbildendes Element. Gleichzeitig werten Suchmaschinen die Bewertungen als nutzergenerierten Content, was sich wiederum positiv auf dein Ranking auswirkt.
Bewertungen sollten dabei stets prominent und gut sichtbar dargestellt werden. Eine Sterne-Bewertung gibt optisch schnell einen Überblick.
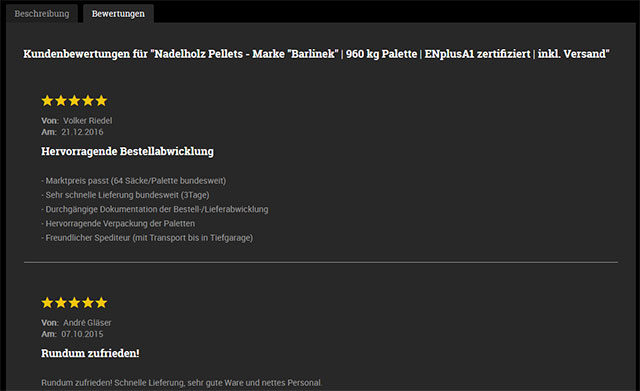
Darstellung von Bewertungen im Naturbrennstoffe Kretschmann Shop (Quelle: www.naturbrennstoffe.com)
Cross-Selling, Up-Selling & Bundles
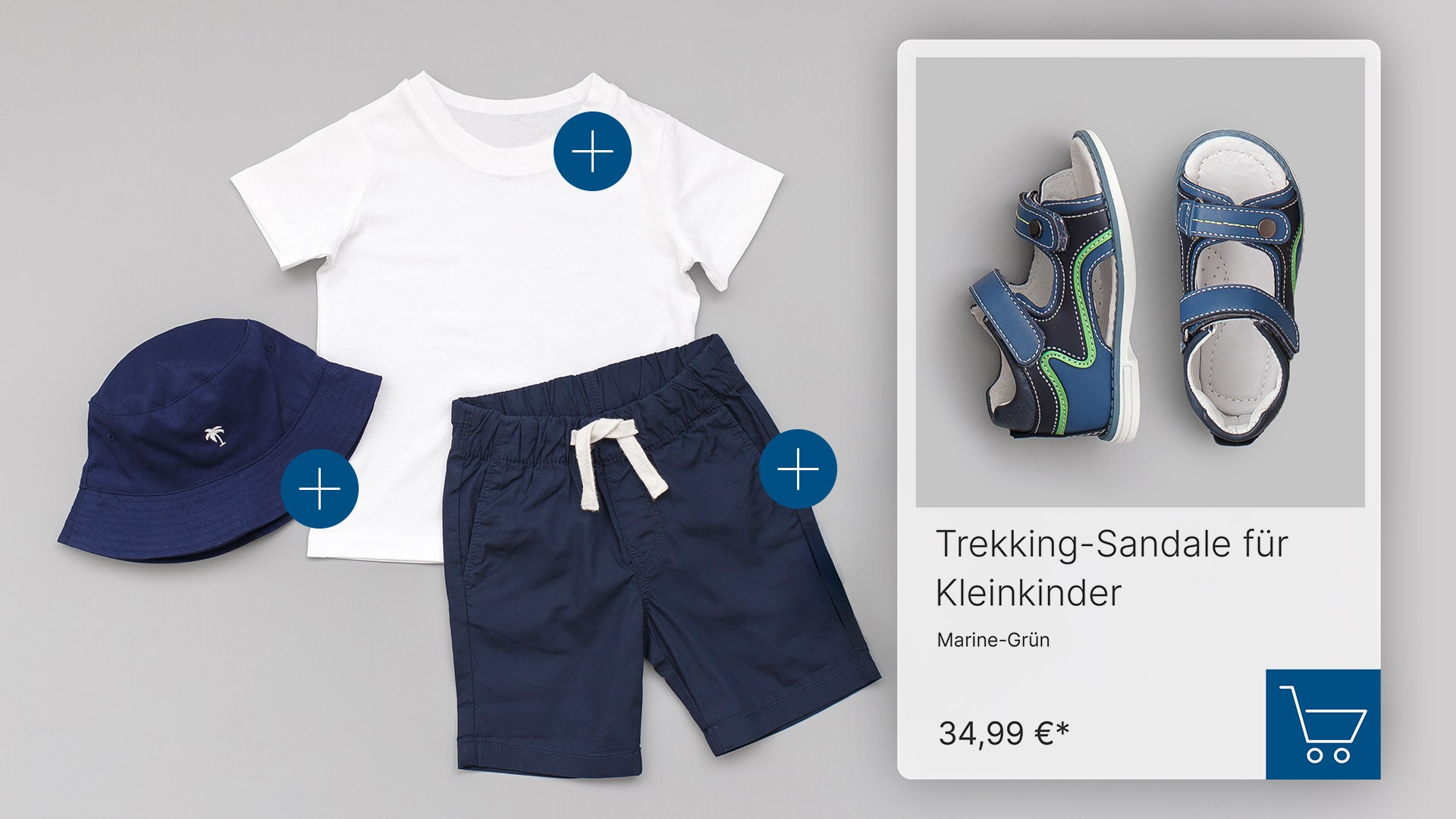
Eine Produktdetailseite bietet neben der Vorstellung deines Artikels auch das Potenzial, dein weiteres Sortiment passender oder ähnlicher Produkte zu präsentieren. Cross-Selling, Up-Selling und Bundle-Angebote zählen zu den verkaufsfördernden Maßnahmen.
Cross-Selling beschreibt das Anzeigen von weiteren Produkten bzw. Produktvorschlägen und sinnvollen Empfehlungen („Andere Nutzer kauften auch“). Hier können Alternativvorschläge aus derselben Produktkategorie, aber auch dazu passende Produktvorschläge aus anderen Kategorien gezeigt werden. Hilfreich vor allem, wenn der gewünschte Artikel gerade nicht lieferbar ist und du dem Kunden so gleichwertige Alternativen anbieten kannst. Up-Selling („Andere Nutzer kauften zusätzlich“) ist die Darstellung von, zum Produkt passenden, weiteren Artikeln (mit dem Ziel den Warenkorb-Wert zu erhöhen) und Bundle-Angebote den Kauf des Produktes innerhalb eines Sets (auch mit dem Ziel der Verkaufssteigerung).
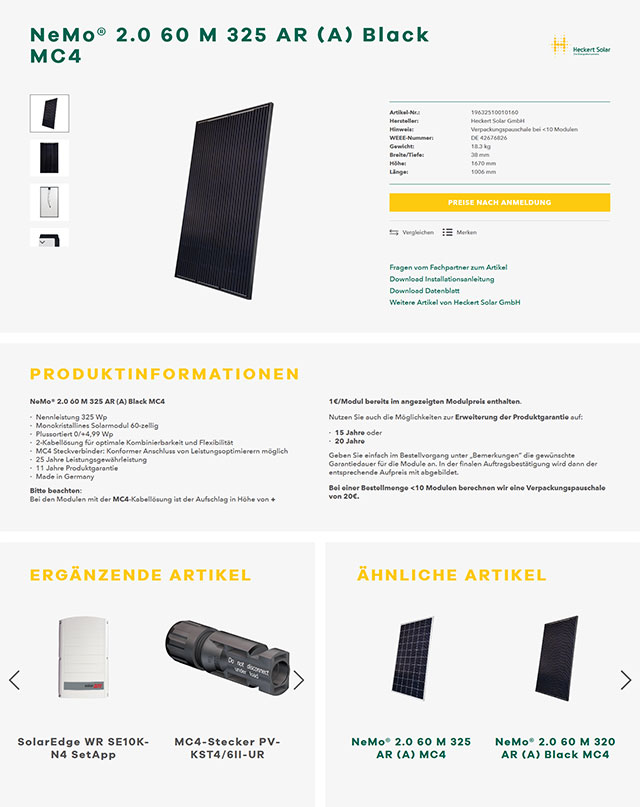
Cross- und Up-Selling im Heckert Solar Shop (Quelle: www.ordersystem.heckert-solar.com)
Eine weitere Möglichkeit ist die Darstellung von bereits angesehenen Produkten, um den Nutzer an das Produkt zu erinnern und ihn zum Kauf zu verleiten. Oder die Anzeige von Top-Sellern, die sich mit vielen Shopsystemen auch automatisch, anhand der Verkaufsstatistiken, generieren lassen
Der Nutzer sollte nicht vom Artikel auf andere Produktseiten weggezogen werden, bevor er sich über das eigentliche Produkt informieren kann. Aus diesem Grund finden sich solche Marketinginstrumente eher in einer eigenen Sektion am Ende der Produktdetailseite.
Auszeichnungen, Siegel & Zertifikate
Wenn du Mitglied im Händlerbund bist, Trusted Shops zertifiziert bist oder andere vertrauensbildende Zertifikate, Siegel oder Auszeichnungen vorzuweisen hast, dann teile das deinen potenziellen Kunden mit – entweder in einem festen Bereich auf der Produktdetailseite oder im Footer deines Shops. Solche Siegel vermitteln Sicherheit und festigen die Kaufentscheidung deines Shopbesuchers, da von unabhängiger Stelle bestätigt wurde, dass du vertrauenswürdig bist.
Vertrauensbildende Zertifikate im Tier-Einstreu Shop (Quelle: www.tier-einstreu.de)
Zusätzlich kann Vertrauen durch gut sichtbare Kontaktmöglichkeiten gesteigert werden. Dafür gibt es viele Möglichkeiten: telefonische Hotline, E-Mail oder Live-Chat-Funktionen. Alle Optionen sollten nicht erst gesucht werden müssen, sondern direkt verfügbar sein.
Navigation & Breadcrumb
Viele Shops verwenden neben der Hauptnavigation in den Produktlistings bzw. Kategorieseiten eine Seiten-Navigation, um den Nutzer auf weitere Produktkategorien hinzuweisen. Das ist an dieser Stelle auch sinnvoll, da der Shopbesucher noch stöbert und sich nicht für ein Produkt entschieden hat. Wenn er sich dann auf der Detailseite befindet und somit kurz vorm Kaufabschluss steht, solltest du den linken Menübereich besser ausblenden, um ihn gezielt zur Bestellung zu führen.
Um dem Nutzer trotzdem Orientierung zu bieten, kannst du eine Breadcrumb (Brotkrumen)-Navigation implementieren. Diese sollte visuell zurückhaltend gestaltet sein. die Besucher per Klick in darüberliegende Kategorien führen und sie damit zum weiteren Stöbern animieren.
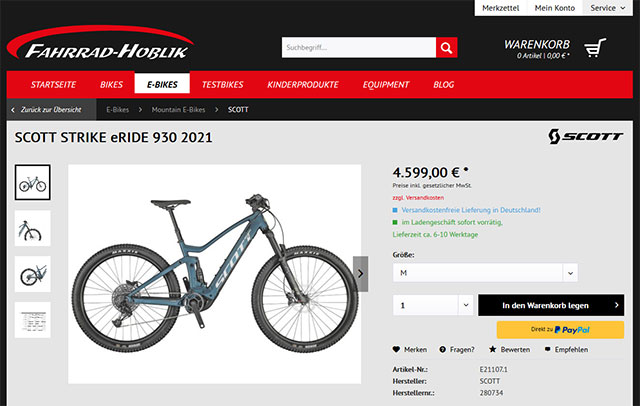
Breadcrumb-Navigation im Fahrrad Hoblik Shop (Quelle: www.fahrrad-hoblik.de)
Weitere mögliche Elemente einer Produktdetailseite
Es gibt noch weitere Elemente, die je nach Branche, Shop oder Produkt für den Nutzer hilfreich sein können und dich deinem Ziel steigender Umsätze näherbringen.
So kannst du innerhalb einer zweiten Call-to-Action Ebene die bereits beschriebene Diskrepanz zum Kauf von Produkten am Point of Sale in einem persönlichen Verkaufsgespräch ausgleichen. Leite die Besucher über einen Link zu deinem „Rückruf vereinbaren“ Formular oder Kontaktformular („Fragen zum Produkt?“). Dies ist vor allem nützlich, wenn Produktinformationen für eine Kaufentscheidung nicht ausreichen.
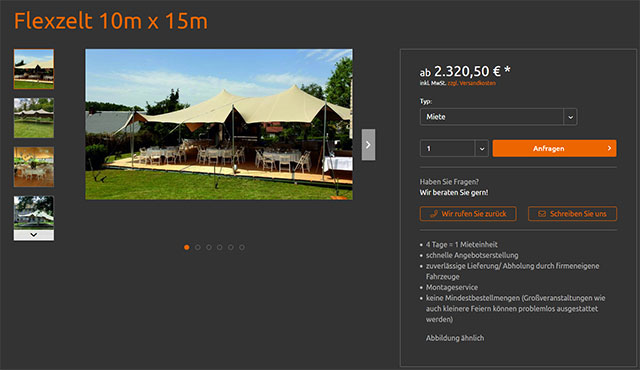
Zweite Call-to-Action Ebene im Partyausstatter Shop (Quelle: www.derpartyausstatter.de)
Auch Buttons, um Produkte einem Merkzettel und einer Vergleichsliste hinzuzufügen, können hilfreiche Tools sein, um Verkäufe zu steigern.
Einige deiner beliebtesten Produkte sind häufig vergriffen? Biete deinen Besuchern die Funktion einer Benachrichtigung per Mail, wenn das Produkt wieder verfügbar ist.
Achte auf Responsivität
Wenn deine Produktdetailseite für den Desktop optimiert ist, solltest du unbedingt die Darstellung auf mobilen Endgeräten testen und optimieren. Denn immer mehr Nutzer verwenden ihr Handy oder Tablet zum Onlineshoppen. Im B2C-Geschäft agierende Onlineshops haben mobile Nutzungsquoten von ca. 50 bis 70 Prozent.
Inhalte mobiler Seiten solltest du auf das Wesentlichste kürzen und über Links und weitere Seiten mehr Informationen darstellbar machen. Auch eine visuelle Reduktion ist ratsam, indem nicht-relevante Bilder mobil ausgeblendet werden, um relevante Inhalte nicht zu verdrängen.
Bedeutsam für ein positives Nutzererlebnis sind weiterhin ausreichend große Bedienelemente, die Vermeidung von horizontalem Scrollen sowie die Fixierung des Kaufbuttons beim vertikalen Scrollen.
Fazit
Lege deinen Fokus auf die Produktfotos, Produkttitel, Kunden-Bewertungen und vor allem den Call-to-Action Button. Die Produktdetailseite sollte insgesamt inhaltlich und visuell gut strukturiert sein, um ein optimales Nutzererlebnis zu schaffen, den Nutzer zum Kaufabschluss zu führen und damit deine Shopbesucher zu Kunden zu entwickeln und deine Umsätze zu steigern. Unterstütze dies durch optische Highlights in den wichtigsten Bereichen.
Informiere deine Kunden transparent und weise auf Zahlungs- und Versandinformationen, Verfügbarkeit, Lieferzeit und Retoure hin. Gib ihnen alle notwendigen Informationen an die Hand, die sie für ihre Kaufentscheidung benötigen.
Behalte bei der Gestaltung stets dein Ziel im Auge: die Überzeugung des Shopbesuchers, den „in den Warenkorb“-Button zu drücken. Ansprechende und informierende Produktfotos und -beschreibungen, die Darstellung deiner USP´s, Produkt- und Shopbewertungen sowie Auszeichnungen, Siegel und Zertifikate beseitigen Unsicherheiten bei deinen potenziellen Kunden, schaffen Vertrauen und animieren zum Kauf.
Nutze das Potenzial deiner Produktdetailseite und binde Cross-Selling, Up-Selling & Bundles an, denn Shopbesucher, die direkt von einer Suchmaschine kommen, sind nur noch wenige Klicks vom Kauf entfernt.
DAS Rezept für eine funktionierende Produktdetailseite gibt es nicht. Dennoch hat sich für den Aufbau eine in der Praxis bewährte Struktur herausgebildet. Die einzelnen Elemente und deren Anordnung sind jedoch kein Muss. Auf Eigenheiten von Produkten muss unterschiedlich eingegangen werden.
Du möchtest wissen, ob dein Online-Shop gut für die Zukunft aufgestellt ist? Buche unseren Shop-check und erfahre, wie du besser verkaufen kannst.
Du benötigst Unterstützung bei der Optimierung deines Onlineshops? Schreib uns eine Mail an kontakt@w3work.de.